Icons are small symbols for actions or other items. 아이콘은 동작이나 다른 항목에 대한 작은 상징이다.
- 매터리얼 심볼 아이콘은 다음 URL에서 받을 수 있다. fonts.google.com/icons
Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design variants.
fonts.google.com
- 매터리얼의 다양한 심볼 아이콘 폰트를 사용하여 제품을 역동적으로 스타일링할 수 있다.
- 아이콘의 두께와 면 채우기, 시각적 크기와 아이콘의 강조 등급을 변경할 수 있다.
- 개발자 가이드는 다음 URL에서 확인할 수 있다. https://developers.google.com/fonts/docs/material_symbols?hl=ko
- 전체 매터리얼 아이콘 리소스는 다음 URL에서 확인할 수 있다. https://github.com/google/material-design-icons
새롭게 개발된 가변 아이콘 폰트 세트는 각진 모서리와 둥근 모서리, 선형의 세 가지 스타일을 지원한다. 모든 심볼이 픽셀 단위로 조정 가능하며 모던한 양식으로 새롭게 만들어졌다.
조절 가능한 축 Axes
매터리얼 심볼은 Axes라고 부르는 네 가지 폰트 속성이 있다. 이 네 가지 Axes는 시각적 변화를 만들기 위해 조정 변경 가능한 심볼 속성을 나타낸다. 두께와 채우기, 시각적 크기와 강조 등급의 네 가지 속성을 조정할 수 있다.
- 매터리얼 아이콘을 구글 폰트에서 검색하고 개인화하여 다운로드할 수 있다. 다음 URL 참조 Google Fonts
- 매터리얼 아이콘 피그마 플러그인을 통해 매터리얼 아이콘을 쉽게 적용할 수 있다. (유료임) 다음 URL 참조https://www.figma.com/community/plugin/1088610476491668236/Material-Symbols
Material Symbols | Figma Community
Introducing the Material Symbols plugin! Material Symbols are Google’s newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design variants. Symbols are available in three styles and four adjustable variable font s
www.figma.com
디자인 원칙
아이콘은 어떤 인터페이스에서도 필수적인 요소고, 작은 형태의 요소에 정보를 담아 전달하는 것이다. 아이콘은 단순하고 모던하며, 친근하고, 때로는 독특하게 디자인되어 있다. 일관성과 가독성을 보장하기 위해 제한적인 크기로 표현해야만 하는 아이콘들은 정해진 지침을 엄격하게 준수하면서 동시에 본질적인 특징을 표현할 수 있어야 한다.



아이콘의 크기와 레이아웃
기본 아이콘 사이즈
기본 아이콘 사이즈는 24dpX24dp로 표시된다. 100% 배율에서 픽셀단위로 정확하게 보이도록 만들어졌다.

아이콘 사이즈의 추가 옵션
20dp, 40dp, 48dp 사이즈의 아이콘을 추가로 지원하며, 데스크탑과 고해상도 장치, 그리고 작은 사이즈의 시각적 효과를 위해서는 20dp를 사용하고, 40dp와 48dp는 디스플레이(아마도 모바일 어플리케이션을 사용하는 디바이스) 또는 헤드라인 타입과 확대된 화면 사이즈에 적합하도록 만들어졌다.

기본 아이콘 레이아웃
아이콘의 시각적 요소는 스크롤할 때 나타나는 사이드바 등의 영역 등에 의해 시야를 가리지 않는 실제적인 영역 내부에 존재해야 한다. 추가적으로 시각적인 무게감을 더해야 할 경우 내부 시각 요소는 실제 영역과 트리밍된 영역(아이콘 그래픽이 차지하는 전체 영역 크기) 사이의 패딩으로 확장시킬 수 있다. 아이콘의 어떤 부분도 트리밍 영역 밖으로 뻗어나가서는 안되며, 2dp의 패딩을 유지해야 한다.



시각적인 무게를 추가해야 할경우 아이콘의 내용이 트리밍 영역과 사이에 있는 패딩으로 확장 가능하다. 아이콘의 형태가 트리밍 영역 밖으로 확장될 수는 없다.
아이콘의 그리드와 핵심 형태
1) 아이콘 디자인 템플릿
구글 폰트의 아이콘 라이브러리에 있는 2,000개가 넘는 다양한 버전의 아이콘에서 다루지 않는 아이콘이 필요할 경우 자신만의 아이콘을 만들 수 있다. 아래 24dp 아이콘 그리드와 키라인 템플릿 파일을 다운로드하여 어도비 일러스트레이터에서 사용자 정의 아이콘을 디자인한다.
2) 아이콘 그리드와 키라인
아이콘 그리드는 시각 요소의 일관적이면서 유연한 배치 규정이다. 키라인 형태는 그리드의 기본이며, 가이드라인으로 이러한 핵심 형태를 사용하여 시스템에서 사용하는 아이콘의 시각적 비율을 일관성 있게 유지할 수 있다. (템플릿을 찾아보기 전에 이미 폰트를 다 만들어버렸다. 올 해 다시 작업할 예정이지만, 적용이 쉬울지는 또 모르겠다.)




아이콘을 픽셀단위로 조정하여 배치해야 한다.
아이콘 작성 기준
Anatomy 도해

1) Coners 모서리
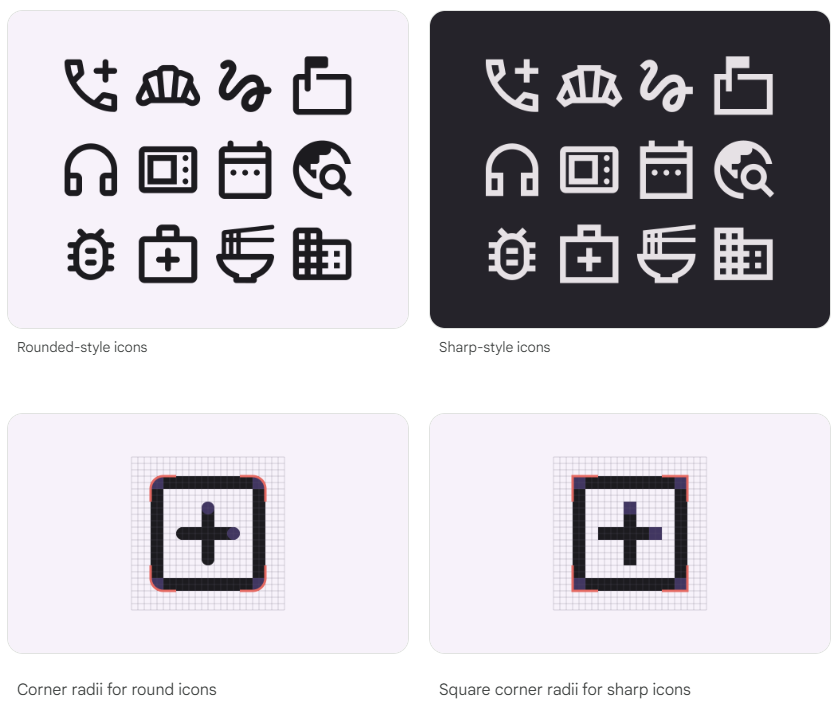
기본적인 둥근 모서리의 반지름은 2dp이다. 윤곽선으로 표현된 심볼의 경우 내부 모서리는 둥글지 않고 직각을 이룬다. 너비가 2dp 이하일 경우 획의 모서리에는 둥근 형태를 표현하지 않는다. 둥근 형태로 만들어진 심볼의 경우 외부 및 내부 모서리 반지름이 모두 둥금 모양이며 각진 형태의 심볼일 경우 외부 및 내부 모서리 반지름은 모두 2dp에서 0dp로 줄어든다.


2) Weight & Stroke 두께와 선
아이콘의 선에 권장되는 굵기는 곡선과 각도, 외부 및 내부를 모두 포함하여 2dp 또는 보통 굵기(400)이다. 매터리얼 심볼에서는 가는 굵기(100)과 굵은 굵기(700)까지의 범위로 선의 두께를 제공한다.



3) Complex icon shapes 복잡한 아이콘의 형태
아이콘이 복잡한 세부 사항을 요구하는 경우 가독성 향상을 위한 미세 조정이 가능하다. 이러한 조정을 시각적 보정이라고 한다. 모든 시각적 보정은 다른 모든 아이콘의 기반이 되는 기하학적 형태를 사용해야 하며 형태를 왜곡하거나 변형하지 않아야 한다.

페이퍼클립 아이콘은 24dp x 24dp의 아이콘 규격에서 1.5dp 두께의 선을 사용하고, 선의 반대 영역을 2dp에 맞추어 다중 곡선을 만든다.
라면 그릇 아이콘에는 24dp x 24dp 아이콘 규격에서 2dp와 1.5dpd의 선을 함께 사용한다.

아이콘은 정면을 보도록 만든다. 회전시키거나 구부리거나, 입체적으로 표현하지 않는다.
아이콘의 적용
아이콘과 매터리얼 심볼의 양식
매터리얼 심볼은 선형과 둥근 모서리, 각진 모서리의 세 가지 스타일을 기준으로 제공한다. 기존 매터리얼 아이콘을 계속 사용할 수는 있으나 매터리얼 심볼의 다양한 스타일 지원 기능은 사용할 수 없다.
선형 양식 Outlined Style
선으로 표현하는 심볼은 고해상도 UI에서 잘 작동하는 가볍고 깔끔한 스타일을 위해 선형 및 채우기 속성을 사용한다. 선형 아이콘에서 사용하는 획의 두께는 타이포그래피의 무게감을 보완하거나 대조하기 위한 세부 조정이 가능하다.

2dp 굵기의 선형 아이콘은 어플리케이션과 크기를 넘나들어 일정한 가독성을 유지한다.
시각적인 가해성과 의미의 인지를 위해 인체 전체, 또는 고유의 형태를 가진 아이콘과 같은 특정 심볼은 선형이 아니라 채워진 면을 유지해야 한다.
둥근 모서리 양식과 각진 모서리 양식 Rounded and Shark Styles
둥근 심볼은 더 굵게 표현하는 타이포그래피나 곡선형 로고, 또는 원형 요소를 사용하는 브랜드의 스타일을 잘 표현할 수 있도록 이에 어울리는 원형 모서리를 사용하는 심볼이다.
각진 심볼은 더 작은 배율의 화면에서도 쉽게 읽혀지는 깔끔한 스타일을 표현하기 위해 직각 모서리로 표현한다. 이러한 직사각형 모양은 둥근 모양이 잘 반영되지 않는 브랜드 스타일을 지원한다.

심볼의 개인화 Customizing Symbols
매터리얼 심볼은 Axis(축)라고 부르는 네 가지 폰트 조정 속성을 가지고 있다. Axis(축)는 미세한 시각적 변형을 만들어내기 위해 변경 가능한 심볼의 속성을 나타내는 타이포그래피 용어이다.
각각의 심볼은 두께, 채우기, 시각적 크기와 강조 등급의 네 가지 축을 갖는다.
1) Weight 굵기
굵기 속성은 가는 굵기(100)부터 굵은 굵기(700) 사이의 범위로 심볼에 사용하는 선의 두께를 정의한다. 선의 굵기는 심볼 전체의 크기에도 영향을 미칠 수 있다.


표준사이즈(24dp) 아이콘에는 가장 가는 굵기를 사용하지 않는다. 해당 사이즈에 적합한 최소 굵기는 200이다. 24dp 표준 사이즈 심볼에 과한 굵기를 사용하는데 주의해야 한다.

균일한 굵기를 적용한다. 서로 다른 굵기를 혼용하지 않는다.
2) Fill 채우기
채우기 속성은 좀 더 외곽선으로 만들어진 아이콘 스타일에서의 반전 도형을 만들거나 면이 더 채워진 스타일로 전환할 수 있게 해 준다. 채우기 속성은 채워지지 않은 상태와 채워진 상태 사이의 전환에 사용할 수 있다. 값의 범위는 0부터 1까지이며, 굵기와 함께 심볼의 전체 형태에 영향을 미치는 주요 속성이다.


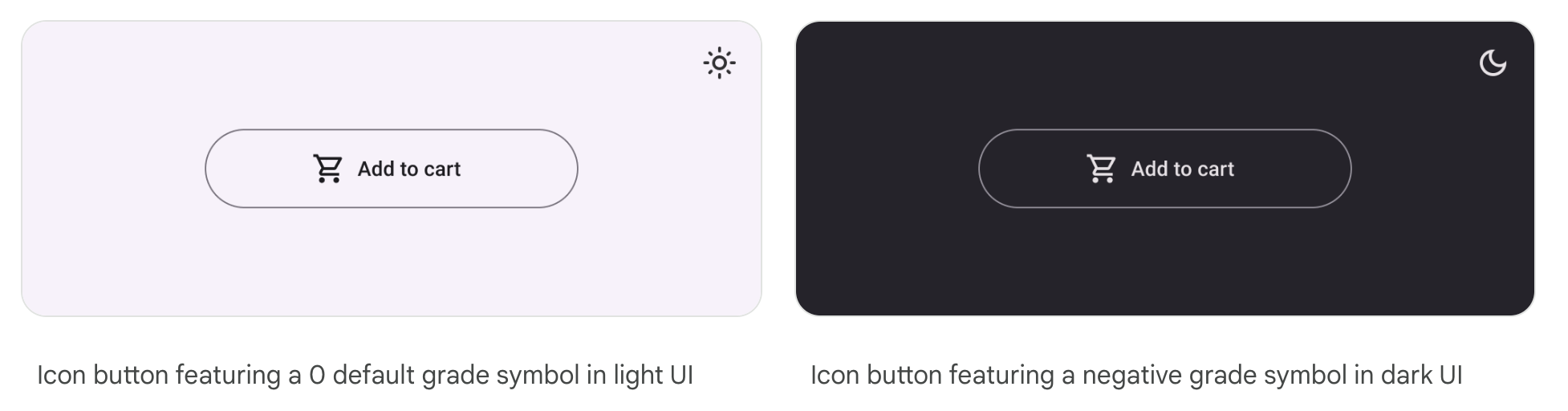
3) Grade 등급
굵기와 등급은 심볼의 굵기에 영향을 준다. (강조) 등급의 조정은 굵기의 조정보다 세분화되어 있고 심볼의 크기에 미치는 영향은 작다. 일부 텍스트 폰트의 경우에도 등급 속성을 사용할 수 있다. 텍스트와 심볼 사이의 등급 수준은 조화로운 시각적 효과를 위해 일치시킬 수 있다. 예를 들어 텍스트 폰트가 -25 등급 값을 가지면, 심볼도 -25의 값으로 적합하게 일치시킬 수 있다. 또한 등급 속성은 이미지가 색 대비에 따라 더 커 보이거나 더 작아 보일 수 있는 시각적 손실을 보정할 수 있다.

시각적인 아이콘의 크기와 일치시키기 위해 밝은 배경에서의 어두운 아이콘의 기본 등급은 0이지만, 어두운 배경에서의 밝은 아이콘의 등급은 -25여야한다. (이렇게까지 조정을 해야 하나 싶기는 하지만, 할 수는 있다고 한다.) 활성화된 상태의 아이콘을 표현해야 할 경우 선을 조금 더 무겁게 강조하려면 양수 값의 등급을 사용한다.

기본 등급 0에서 심볼의 굵기에는 변화가 없다. 반전된 등급에서 심볼의 굵기는 조금 더 가늘게 표현된다.
4) Optical Sizes 시각적 크기
시각적 크기는 20dp부터 48dp까지 다양하다. 다른 크기에서도 이미지가 동일한 느낌을 유지하도록 아이콘의 크기가 커지면 선의 굵기가 변경되며, 시각적 크기 속성을 조정할 경우 심볼의 크기를 키우거나 줄일 때 선의 두께가 자동으로 조정된다.

기존 심볼은 24dp 벡터 자원을 기준으로 아이콘의 크기가 조정되어 원래의 아이콘에 비해 너무 두꺼워 보이는 대형 비율의 아이콘이 나타나는 결과를 초래했다. 시각적 크기 속성을 사용하게 되면 아이콘의 크기가 커지더라도 선의 굵기는 일정하게 보이도록 유지할 수 있다.
타이포그라피와 함께 사용하는 심볼
매터리얼 심볼과 사용자의 폰트 타입은 한 벌로 지정한다. 심볼은 서체와 유사한 속성들을 고려하여 설계되어 있으며, 텍스트와 함께 표현하는 경우가 많다. 올바른 아이콘 세트를 선택하여 제품 브랜드 이미지를 응집력 있게 강화하는 방향으로 인터페이스의 콘텐츠들을 함께 묶어 표현할 수 있다.

매터리얼 심볼과 텍스트에 각각 다른 두께를 적용하지 않는다. 매터리얼 심볼과 구글 Sans Family 텍스트에 동일한 두께를 사용한다.

심볼의 baseline을 텍스트 사이즈의 11.5% 정도 아래로 이동 조정한다. 매터리얼 심볼과 텍스트의 베이스라인을 동일하게 사용하지 않는다.
접근성
아이콘 접근성을 제고하는 방법에 대해 안내한다.
아이콘은 라벨 텍스트와 함께 사용한다.
라벨 텍스트는 심볼이 더 추상적일 경우 짧지만 의미 있는 설명을 제공한다. 네비게이션에서 도움이 될 수 있다.

라벨 텍스트는 특히 네비게이션에서 유용한 짧은 설명을 제공한다. 라벨 텍스트 없이 표시되는 아이콘의 사용은 주의를 요한다. 아이콘의 의미는 모든 사용자들에게 항상 접근 가능하고 명료해야 한다 시각적 강조가 필요한 특별한 환경에서는 텍스트 라벨의 생략될 수 있다.
목표 크기 Target Size
아이콘 주변으로 가독성과 상호 작용이 가능한 충분한 공간이 필요하다. 24dp의 심볼은 48dp의 목표 크기를 사용할 수 있다.


마우스와 키보드가 주요 입력 장치일 때, 더 촘촘한 레이아웃들을 만들어내도록 값을 줄일 수는 있다. 20dp 크기 심볼은 40dp의 목표 크기를 사용할 수 있다.
적용을 해 보고는 있는데 fill 속성이나, weight 속성 모두 디테일하게 조정할 수 있어서 좋기는 하다. 문제는, 아이콘 심볼 표시 형식이 특수기호도 아니고 특정 단어를 써 넣었을 때 심볼이 표시되는 형태라 실제 적용했을 때 다른 문제가 없는지 아직 모르겠다. 실제 적용 테스트는 2월 말에나 가능할 것 같은데 그간 작업한 내용과 뭐라도 꼬일까봐 잔뜩 겁을 집어 먹은 상태로 아직 수정사항을 반영하지 못하고 있다. 다음에는 아이콘 외에도 state-layer 방식을 쓰면 색상을 많이 사용하지 않고 초기에 설정한 컬러 팔레트에서 해결 가능한 부분이 있을 것 같아서 천천히 들여다 보기로 한다. 아주 살짝 들여다 보고는 신나게 적용해 보았는데, 산으로 가고 있는 것 같다. 다시 확인해 보고 배를 잘 몰아 보자.
'WORKING' 카테고리의 다른 글
| 구글 매터리얼 디자인 Foundations / Accessibility 접근성 Part 2. Patterns (0) | 2024.03.12 |
|---|---|
| 구글 매터리얼 디자인 Foundations / Accessibility 접근성 Part 1. Overview & Accessibility basics (0) | 2024.02.21 |
| 구글 매터리얼 디자인 / Sytles / Color / Color System / Color Roles 색상역할 (2) | 2024.01.12 |
| 구글 매터리얼 디자인 / Sytles / Color / Color System / Key Color & Tone (1) | 2023.10.09 |
| 구글 매터리얼 디자인 / Sytles / Color / Overview (0) | 2023.09.04 |