Color Roles 색상 역할
Tones are assined to color roles : 색상 역할에 할당되는 톤
주요 색상들은 톤 팔레트의 기본이 되고, UI에서는 각 톤 팔레트에서 13가지의 색상만 선택적으로 사용하게 된다. 컬러 시스템 구성표(도식 Scheme)는 각각의 컴포넌트에 매핑된 특정 역할에 할당된 톤의 그룹이라고 보면 된다. 예를 들면 주조색의 톤 팔레트에서 컴포넌트 중 가장 위에 올라가는 글자와 아이콘에 사용할 색상처럼 연관성 있는 역할에 적용하는 톤 그룹을 정의할 수 있다. 색상 역할에서의 연결된 색조는 기본적으로 접근성 기준을 충족하는 대비를 제공하고 추가적인 사용자 정의 색상이 기존 컬러 시스템의 도식과 어울리도록 색조를 조정할 수 있게 해 준다.
Roles in a scheme : 컬러 시스템 구조에서의 역할

각각의 주요 강조색(주조색, 보조색 및 3차 보조색)은 서로 다른 강조와 시각적 표현을 할 수 있도록 다른 톤으로 구성된 네 가지 색상 톤 그룹으로 제공되며 시각적 대비를 위해 짝을 이루어 호환 가능하도록 구성되어 있다.
강조를 위해 사용하는 색상(주조색, 보조색 및 3차 보조색)의 역할은 4색 그룹과 동일한 패턴을 따라 구성된다. (여기서 접근성 기준을 충족하는 것만이 좋은 디자인인가에 대한 문제가 있다. 아주 미묘하게 톤을 달리 설정했을 때 다양한 디자인을 만들 수 있는데, 매터리얼을 사용하게 되면 일관된 분위기의 하나의 디자인을 얻게 될 수 있다. 결과물 하나에 충분히 만족하는 고객을 본 적이 없다.)
예시로 사용된 주조색은 아래와 같다.
- Primary base color : 기본 주조색
- On-primary : 기본 주조색 위에 놓이게 되는 아이콘이나 텍스트 등의 콘텐츠에 적용한다. (이 개념을 체득하기까지 꽤 오래 걸렸다. 보통은 Color나 Text로 표기하는데 주조색인 Primary와 쌍으로 묶어 On-primary로 표기한다. 결국 새로 구성하는 시스템에서는 내 마음대로 명칭을 바꿔 사용하기로 했다.)
- Primary Container : 주조보다 강조가 덜 필요한 요소에 적용하는 색
- On-primary Continer : 주조 컨테이너 위에서 사용하는 아이콘이나 텍스트 등의 콘텐츠에 적용한다.
중립적인 저채도 색상으로 표면 및 외곽선에 적용할 유사 색상 그룹을 제공한다. (Surfaces를 표면으로 직역하니 어색하다. 단독 섹션이나 그룹지어진 구역의 배경색을 표면색이라고 정의하고 있으니 인지구조가 붕괴되는 느낌이다. 그냥 배경이라고 해도 무방할 것 같기도 하다.)
색상 팔레트 변경이 필요할 경우, 16진수 HEXA 값을 고정적으로 할당하여 부여하는 것보다 색상의 역할이 정의된 토큰에 부합하게 색상을 매핑하는 것으로 색상 팔레트를 체계적으로 업데이트할 수 있다. 토큰을 사용하여 역할에 할당된 색상 값은 단계적이고 지속적으로 변경 가능하다. (토큰이라 함은 지금은 없지만 그 옛날 버스를 탈 때 사용하던 그 토큰과 같은 의미인데, 토큰의 가격은 해마다 변경될 수 있고 학생용 토큰은 할인 가격이기도 한 것처럼 특정 사용처가 있는 고정적인 물리적 매체이나 그 가치는 때에 따라 변동 가능한 것이었다. 지금은 버스와 지하철을 이용할 때 지불하는 가격에 거리에 따라 천차 만별이라 정해진 가격의 토큰 하나로는 답이 안나오니 동적으로 계산하기 쉬운 교통카드가 그 자리를 대신하고 있다. 교통카드도 일종의 토큰일까?)

밝은 테마에서 사용하는 컴포넌트에 매핑되는 색상 역할이 다섯 가지의 주요 색상에서 자동으로 할당된다. 컬러 시스템에서 어두운 테마에 매핑하는 색조 팔레트까지 함께 산출하며, 어플리케이션은 하나로 구성된 컬러 시스템으로 밝은 테마와 어두운 테마를 모두 표현한다.

Accent Colors : 강조색
하기 예제에서 역할을 정의하는 법을 보여준다. 또한 피그마 디자인 키트에서도 컴포넌트에 필요한 색상 매핑에 대해 정의한다.
Primary 1차 강조색
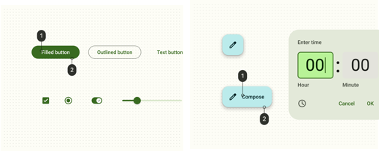
1차 강조색의 역할은 FAB(Floating Action Button), 입체 버튼, 활성화된 상태 표시 및 입체적으로 표현된 표면의 색조 등과 같은 UI 전반에 걸쳐 사용되는 핵심 구성 요소에 적용한다.


1차 강조색의 역할에는 기본 주조색과 기본 주조 컨테이너 색, 각각의 On-컬러를 포함한다.
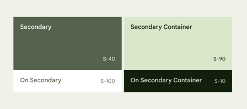
Secondary 2차 보조 강조색
2차 보조색의 역할은 색상 표현의 기회를 확장하며 필터 칩 등과 같이 UI에서 비교적 덜 중요한 컴포넌트에 사용한다. 2차 보조색의 역할 색상은 2차 보조색과 2차 보조 컨테이너 색, 각각의 On-컬러로 구성된다.


Tertiary 3차 보조 강조색
3차 보조색의 역할은 1차 주조색과 2차 보조색의 색상 균형을 맞춰 대비가 강한 강조에 사용하거나 인풋과 같은 요소에 주의를 집중시킬 때 사용한다. 3차 보조색의 역할은 제품에 따라 재량으로 사용할 수 있도록 남겨두는데, 이것은 제품에서의 색상 표현을 풍부하게 하기 위함이다.

3차 보조 강조색의 역할은 3차 보조색과 3차 보조 컨테이너 색, 그에 따른 각각의 On-컬러를 포함한다.
Surface Color 표면(배경)색
표면(배경) 색상은 배경 및 화면에 표시된 요소들과 구별되는 영역을 정의하는데 사용한다. 세 가지 주요 표면 색상 역할은 기본 표면(배경) 색상과 흐린 표면, 밝은 표면이다. (흐린 표면에 대한 개념이 약간 혼란스러워서 실제 적용할 때에는 그냥 어두운 표면으로 변경하였다. 어느 쪽이 괜찮을지는 아직 잘 모르겠다.) 추가적으로 다섯 가지의 표면 컨테이너 색상 역할이 있는데 기본 표면(배경) 컨테이너를 중심으로 낮은 단계와 더 낮은 단계, 높은 단계와 더 높은 단계 두 가지 씩 추가 구성된다.

표면(배경) 컨테이너는 표면(배경) 색상으로 표현된 영역에 포함된 영역의 표면(배경) 색상으로 권장되는 기본 색상이며, 구분하기 쉽게 대비를 유지하며 다른 모든 강조 표현 색상 역할과 유연하게 어울린다.
기본 강조 색상도 물론이고, 표면 색상 역시 컨테이너라는 항목의 색상을 포함하는 세트로 구성되어 있는데 이것이 주종의 관계인지 병렬의 관계인지 딱 꼬집어서 정의하고 있지 않다. 그 때 그 때 유연하게 적용해서 사용하는 것 같기도 하고 이 부분도 아직 잘 모르겠고, 강조색과 보조적인 강조색 그룹에서는 컨테이너에도 텍스트 및 다른 요소의 색상으로 적용할 수 있는 On- 색상이 각각 존재하지만 Surface의 경우에는 세 가지 기본 표면(배경)과 표면(배경) 컨테이너 위에 사용하는 텍스트 및 다른 요소의 색상은 동일하게 하나의 On- 색상만 사용하게 되어 있다. 일관성이 있다가도 없고 없다가도 있어서 전체 스키마를 파악하기가 참 힘들었다.

예제에서는 네비게이션 영역이 표면(배경) 컨테이너 색상 역할을 사용하는 반면 주요 영역에는 기본 표면(배경) 색상을 사용하고 있다.
아래 모바일 디바이스 예시에서는 바디 영역에 기본 표면(배경) 색상을 사용하고 네비게이션 영역에 표면(배경) 컨테이너 색상을 사용한다. 동일한 어플리케이션이 고해상도 디바이스로 확장될 경우 이 색상 역할의 매핑은 레이아웃 영역에서 동일하게 유지된다.

1. Surface Container Colors 표면(배경) 컨테이너 색상
(컨테이너 배경색이라고 쓰고 싶은) 표면(배경) 컨테이너 색상 역할은 표면(배경) 색상에 비해 가장 낮은 강조점부터 가장 높은 강조점까지의 다섯 단계의 색상을 포함한다. 이를 통해 대비를 더 많게 또는 더 적게 부여하는 표면(배경) 컨테이너 색상을 선택하거나 다양한 표면(배경) 컨테이너 색상을 함께 사용하여 중첩된 컨테이너 영역을 만들어낼 수 있다.

표면 컨테이너 색상 역할의 범위 설계를 통해 디자이너는 휴대용 디바이스의 계층 구조를 해치지 않고 동시에 큰 화면 버전의 인터페이스에 기능적으로 색상을 부여할 수 있다. 아래 예시에서 휴대용 디바이스는 바디의 색으로 표면(배경) 색상을 사용하며, 동일한 어플리케이션이 고해상도 디바이스로 확장될 경우 강조점이 높거나 낮은 영역의 구분을 위해 추가적으로 표면(배경) 컨테이너 색상 역할을 선택 적용한 그대로 표면(배경) 색상을 유지할 수 있다.

필수 계층 구조, 특징적인 영역 및 디자인 논리에 따라 디자이너들은 그들의 제품에 계층을 창조하는 최적의 표면(배경) 컨테이너 색상 역할을 선택할 수 있다.(고는 하지만 이걸 일일히 잘 적용할 수 있을까 하는 생각에 앞이 캄캄해진다.)

네비게이션 바와 메뉴 또는 대화상자 등과 같은 중립 저채도 색상으로 구성된 컴포넌트는 기본적으로 표면(배경) 컨테이너 색상 역할에 매핑되나 사용자 요구에 적합하게 재적용될 수 있다.

Alternative surface colors 표면(배경) 대체 색상
추가적인 두 가지 표면(배경) 색상 역할은 기본 표면(배경) 색상 역할의 변형이다. 밝은 표면 색상은 어두운 테마와 밝은 테마에서 모두 가장 밝은 표면(배경) 색상이며, 흐린 표면(배경) 색상은 밝은 테마와 어두운 테마 모두에서 가장 어두운 표면(배경) 색상이다. (그러니까 일관적으로 어두운 배경색인데 굳이 'DIM 흐린, 희미한'이라고 표기해 놔서 마음이 참 심란했다.)
기본 설정된 표면(배경) 색상이 밝은 테마와 어두운 테마 사이에서 자동으로 반전되는 한편(밝은 테마에서는 밝은 톤, 어두운 테마에서는 어두운 톤으로 전환된다는데 설정해 놓은 기본 표면 색상을 다시 한 번 확인해야겠다.) 밝은 표면과 어두운 표면 색상은 반전되지 않고 오히려, 밝은 테마와 어두운 테마 양쪽에서 모두 상대적인 밝기를 유지한다. (꼭 다시 한 번 확인해야겠지만, 아무려면 어떠냐 싶기도 하다. 내 컬러 테마 시스템은 내 마음이다 뭐, 이런 느낌이랄까.)
예를 들어 인터페이스에서 기본 표면(배경) 색상 역할을 적용한 영역은 밝은 테마에서는 가장 밝고 어두운 테마에서는 가장 어둡게 보여지게 된다. 밝은 표면(배경) 색상이 적용된 영역은 어두운 테마와 밝은 테마 양 쪽에서 모두 가장 밝게 보여지게 된다.
2. On Surface Colors 표면(배경) 위 색상
표면(배경) 색상 역할은 배경 및 표면(배경) 컨테이너와 같이 콘텐츠를 포함하는 큰 영역에 적용하도록 설계되어 있으므로 이러한 표면 위에 텍스트나 아이콘 같은 요소가 놓인다면 콘텐츠의 색상의 배경으로 배색된 색상에 비해 명료해서 읽기 쉬워야 한다. 이런 색상 유형은 표면(배경) 위에 표시되는 상태임을 참조하여 "On-" 색상으로 규정한다. "On-" 색상은 기본적으로 텍스트와 아이콘 및 선 표현에 적용한다. (여러가지 부분에 혼하해서 사용하므로 On-을 사용하는 것이지만 익숙하지 않아서 결국엔 text- 라는 두문자로 변경해 버렸다. 직관적으로 쉽게 표현하는 다른 단어는 없을까 궁리중이다.)


On Surface (이걸 뭐라고 번역함? 배경 위?) 역할은 대체해서 사용할 수 있는 낮은 강조군의 On Surface 색상까지 대비에 대한 접근성 요건을 충족하는 표면(배경) 색상 위에서의 색상 역할이다. On Surface는 기본적으로 배경 위의 색상 역할인 반면에 On Surface의 변형(Variant)은 대비 요건을 충족하면서 강조를 낮추는 대안을 제공한다. (서브 강조로 사용할 수 있는 색상 역할이라서 이 색상이야 말로 DIM으로 표기할 수 있지 않을까 싶고, 더불어 조금 더 강조점을 두고 싶은 부분에 사용하는 색상으로 TINT를 하나 더 추가해 넣기로 했다.)

Outlines
외곽선의 색상은 사용성 향상을 위한 경계와 강조를 만들어내는 색상이다. 외곽선의 색상은 모든 표면 색상과 3:1 대비를 이룬다. 외곽선 변형(variant) 색상은 3:1 대비가 필요하지 않은 요소의 장식이나 구분이 필요할 때 경계선에 활용할 수 있는 색상이다. (그러나 국내 포털 외곽선 색상들을 보면 3:1까지는 대비를 주지 않는 것이 일반적인 것 같고 그 편이 더 세련된 느낌이 있는 것 같아서 외곽선을 일단 적용을 해 놓고 수 십 번 씩 수정하고 있다.)


- 요소를 구분할 때 외곽선 색상을 사용하지 않고 대신 변형 색상 값을 사용한다.
- 카드 등 여러 요소를 포함하고 있는 구성 요소에는 외곽선 색상을 사용하지 않고 변형 색상값을 사용한다.
- 필터 칩과 같은 군집된 요소들이나 서로 근접한 다른 UI 요소에는 외곽선 변형 값을 사용하지 않는다. 대신 외곽선 색상 또는 배경색과 3:1 대비를 이루는 다른 색상을 사용한다. (결국 기본 Outline 값 외에 각각의 요소에 맞는 추가적인 Outline 색상값 정의가 또 필요하지 않을까?)
- 외곽선 변형 색상 값을 사용하여 시각적 계층을 제시하거나 시각적 경계를 정의하지 않는다. 대신 외곽선 색상을 사용하거나 배경색과 3:1 대비를 이루는 다른 색상을 사용한다. (이 시스템에 맞춰서 화면을 디자인하는 것이 정말 가능할 지 궁금하다. 선으로 면을 경계짓지 않는 것이 가능한가 모르겠다. 불필요한 선을 덜어내는 데 최선을 다 해 보기로 한다. )




Additional Roles 추가적인 역할 색상들
컬러 시스템 구성표에는 기본적으로 소수의 구성 요소나 존재하지 않는 요소들의 일부 역할들이 포함되어 있으나, 더 유연한 색상 적용을 위해 필요한 옵션을 제공한다.
이런 종류의 색상들은 선택적으로 사용할 수 있고 특정 제품의 재량에 따라 추가적으로 사용되는 것으로 위에서 기술한 공통 색상 역할 외의 추가적인 역할로 분류한다.
1. Inverse colors 반대 색상들
- 반대 색상 역할은 UI 주변에서 대조적인 효과를 만들어내는 반대 역할 요소에 선택적으로 사용한다.
- 반대 표면색은 배경을 채우는데 사용한다. 반대 On-표면색은 텍트스와 아이콘에 사용하며 반대 1차 기본색은 반대 표면색 위에 놓이는 텍스트와 버튼 등 동작 가능한 요소에 사용된다.


2. Fixed accent colors 고정 강조 색상들
- 1차 기본 강조 고정색, 2차 강조 고정색, 3차 강조 고정색은 밝은 테마와 어두운 테마 모두에서 동일하게 유지되는 면 채우기 용 색상이다.
- 이 색상들은 테마 간 색조의 변화가 있는 컨테이너의 강조색과 는 반대되는 개념으로 고정적인 색상들이다.
- 고정된 행동을 유도해야 하는 상황에서는 일반적인 컨테이너 역할 대신 고정 색상 역할을 사용할 수 있다.
- 희미한 1차 기본 강조 고정색, 희미한 2차 강조 고정색, 희미한 3차 고정 강조색의 색상 역할은 동등한 고정 색상 값에 대해 더 강조된 톤으로 더 강한 역할을 부여한다.
- 그 색상들은 동일한 고정 동작을 유도하면서 더 강한 대비가 필요할 때 사용한다.



컨테이너를 고정 색상 역할을 적용한 FAB는 밝은 테마와 어두운 테마에서 모두 동일한 색상을 유지하며, 컨테이너를 기본 컨테이너 색상 역할을 적용한 FAB는 밝은 테마와 어두운 테마 사이에서 톤에 변화가 있다.

- 컨테이너 역할 색상과 유사하게 고정 색상 역할은 텍스트가 아닐 경우 3:1, 텍스트일 경우 4.5:1과 같은 최소 대비 요구 사항을 충족하지 못한다. 이런 대비 요건을 충족해야만 하는 요소에는 적용하지 않는다. (배경 위 버튼 색상은 3:1을 유지할 필요가 있다.)
- 최소 대비 요건 충족이 필요한 강조 색상으로는 기본적인 강조 색상 역할을 적용한다.
- 고정 색상은 밝은 테마와 어두운 테마 사이에서 동일한 색상을 유지하므로, 테마가 변경되면서 화면 내 요소의 중요도가 변경됟ㄹ 수 있다. 예를 들어 계층이 있는 버튼 그룹과 같은 색상 관계가 중요한 상황에서는 적용하지 않는다.
- 상대적인 강조가 중요한 부분에는 일반적인 기본 1차, 2차, 3차 강조 색상 및 해당 컨테이너 색상 역할을 사용한다. 이런 색상들은 밝은 테마와 어두운 테마 사이의 톤을 변경하여 각각의 테마에서 일관적인 시각적 계층을 유지할 수 있다.
3. On fixed accent colors
On-고정 색상은 고정 색상의 위에 놓이는 텍스트 및 아이콘에 사용한다. 예를 들어 기본 고정 색상에 대한 텍스트 및 아이콘에는 On-기본 고정 색상을 사용한다. 2차 및 3차 보조 색상에도 동일한 용도로 적용한다.

고정 변형 색상은 텍스트 및 아이콘에 해당 고정 색상보다 낮은 강조가 필요할 때 사용한다. 예를 들면 기본 고정 변형 색상에서 기본 고정 색상보다 비교적 강조가 덜 필요한 텍스트와 아이콘에 사용한다. 2차 및 3차 보조 색상에도 동일하게 적용한다.

색상 역할에 대한 내용은 일단 이렇게 마무리한다. 한동안 손놓고 있다가 다시 들여다 보려니 그간 매터리얼 시스템에서 변경된 부분들이 있는 것 같다. 다시 살펴 볼 필요가 있으나, 일단 갈 길이 멀고 급해서 색상 역할에 대한 내용은 일단 이렇게 마무리 한다. 토큰 부분
'WORKING' 카테고리의 다른 글
| 구글 매터리얼 디자인 Foundations / Accessibility 접근성 Part 1. Overview & Accessibility basics (0) | 2024.02.21 |
|---|---|
| 구글 매터리얼 디자인 / Sytles / Icons (1) | 2024.01.24 |
| 구글 매터리얼 디자인 / Sytles / Color / Color System / Key Color & Tone (1) | 2023.10.09 |
| 구글 매터리얼 디자인 / Sytles / Color / Overview (0) | 2023.09.04 |
| 구글 매터리얼 디자인 / Overview (0) | 2023.08.30 |