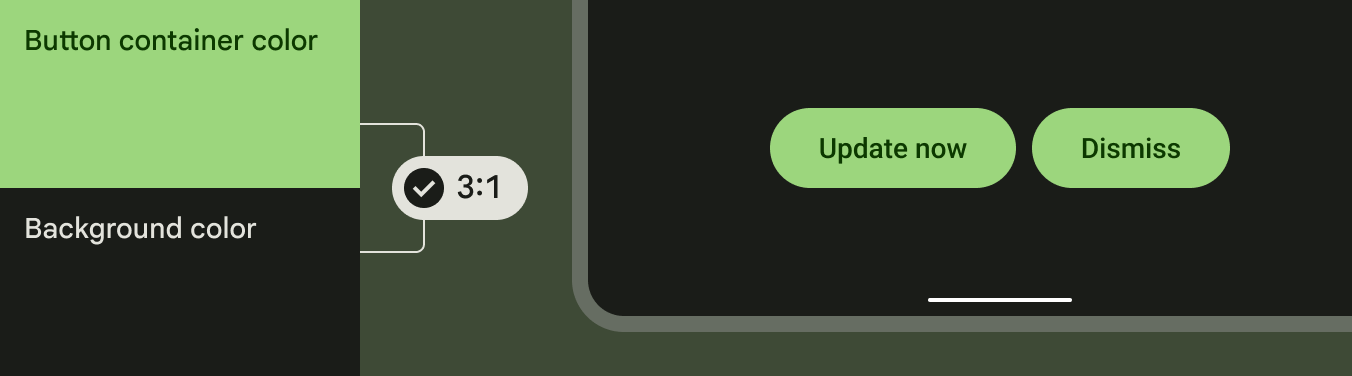
Color & Contrast 색상과 대비 색상 및 대비를 사용하여 사용자가 어플리케이션의 내용을 보고 해석하고 올바른 요소와 상호작용하며 작업을 이해하는 것을 도울 수 있다. 색상은 분위기, 색조 및 중요한 정보를 전달하는 데 도움을 줄 수 있다. 기본 색상과 보조색상 및 강조 색상은 사용성을 지원하도록 선택할 수 있다. 요소 간의 충분한 색상 대비는 저시력 사용자가 어플리케이션을 보면서 사용하는데 도움을 줄 수 있다. 1. Contrast ratios 대비 비율 색상 대비는 사용자들이 다양한 텍스트 요소와 비텍스트 요소를 구분하는데 중요한 역할을 한다. 낮은 대비의 이미지는 어떤 사용자들에게는 해가 쨍쨍한 밝은 날이나 밤이라 어두운 환경 조건 아래에서 구분하기 어려워 보이는 반면 더 강한 대비는 알아..